 シシマル
シシマル
さて、今回は2021年7月に開催された「第1回 Nomad iCon アワード」にて、私の作成したホーム画面が見事、ミニマル部門でMVPを受賞しました! 今回は、そのMVPを獲得したホーム画面を公開させていただくとともに、カスタマイズに使用したアイコンやアプリをご紹介したいと思います!
というわけで、今回の記事で分かる内容はコチラ!
読んで分かる!
- コンテストの主催「Nomad iCon」とは?
- 「第1回 Nomad iCon アワード」MVP受賞ホーム画面公開!
- ホーム画面作成の際に利用したアイコンとアプリ
- 足りないアイコンの作成方法
まずは「Nomad iCon」の会社について知る


出典:Nomad iCon
今回、僕のホーム画面を公開する前に、まず知っておいていただきたいのが、コンテストの主催であった「Nomad iCon」さんについてです。
実は「Nomad iCon」と言うのは、商品名であり会社名ではありません。
ということで、まずはカンパニープロフィールをご紹介。(一部HPより抜粋)
Company Profile
会社:株式会社Nomad Works 代表:望月 強兵様 本社:〒104-0061 東京都中央区銀座6-14-8 銀座石井ビル4F 設立:令和元年5月21日
設立が令和元年ということで、まだできて3年ほどの企業ですが、アイコンだけでなく、Wi-FiやSIMなども提供をしており、次々に魅力的な商品を提供してくれています。
▼Wi-Fiについては、当ブログでもご紹介していますので、ぜひご覧ください!▼


「第1回 Nomad iCon アワード」
そんな企業様が「Nomad iCon」部門において開催をしたのが「第1回 Nomad iCon アワード」です。
コンテストの概要がコチラ。


出典:Nomad iCon
今回、僕が選ばれたのは「ミニマル部門」。
MVPの発表は、TwitterのDMで送られてきたのですが、自分が選ばれると思っていなかったので、一瞬詐欺かと疑っちゃいました…笑
【MVP受賞】ミニマルを目指した僕のiPhoneホーム画面
さて、おまたせしました。
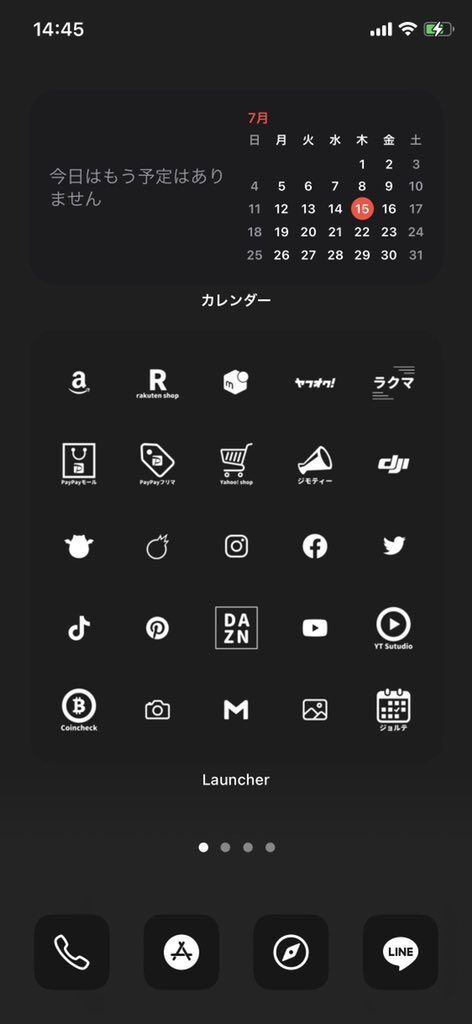
それでは今回、僕が受賞をしたホーム画面をお見せしたいと思います。
見る人によっては、「こんなもんか…」と思う人もいるかもしれませんが、素人なりに時間をかけて作った作品なので、温かい目で見てやってください。笑


こんな感じですね。
ちゃんと、受賞の証拠も載せておきましょう。
\アイコンアワードMVP発表/
NomadiConAwardにご参加いただきありがとうございました!
第1回のMVPは以下の2名様に決定いたしました。
【Minimal部門】
シシマル様(@SHISHIMARU_LOG)【Girly部門】
MIZUKI様(@mmmki___※インスタ)素敵なホーム画面の投稿ありがとうございました☺️ pic.twitter.com/ORfMQXf9QD
— Nomad iCon (@icon_nomad_inc) August 10, 2021
こだわりポイントは以下の通り。
ココがポイント
01 黒を基調に、アイコンは「Nomad iCon」さんの白で統一。 02 「Launcher」アプリを使用して、「5 × 5」という通常では配置できないアプリ配置を実現。 03 アプリ下の名称を非表示にし、よりシンプルでミニマルへ。 04 「Nomad iCon」にないアイコンは「Canva」を利用し手作り。 05 とにかく見た目のシンプルさを追求。



ミニマルなホーム画面作成に必須のアイコンなら「Nomad iCon」で決まり!


出典:Nomad iCon
詳しいことは、また別記事で書こうと思いますが、個人的には「Nomad iCon」控えめに言って最高です!
ホーム画面をいじりたい人にとって最高のアイコンツールと言えます。
「ミニマル」と「ガーリー」
今回僕自身は、ミニマルをテーマにホーム画面を作成し、幸運なことにMVPに選んでいただいたのですが、コンテスト概要や上記のTwitterを見ていただいても分かる通り、今回のコンテストは部門が2つありました。
「ミニマル」と「ガーリー」です。
「Nomad iCon」の販売ページでも、これらは分けて販売されており、作りたいテーマに沿って購入できるようになっています。
ミニマルは、とにかくシンプルさを追求。
ガーリーは、ファッショナブルで女性らしさを表現できる仕様となっています。
ミニマルを追求する為のホーム画面アレンジアプリ「Launcher」
今回のホーム画面の作成において肝になったのが「Launcher」というアプリ。
コレのおかげで他の方とは違った、よりミニマルなホーム画面に仕上がったと思います。
簡単に特徴をご紹介。(詳しい内容は、また別記事でご紹介します。)
無料でも利用できるアプリですが、僕が作成したモノのようにするには有料プランを購入する必要があります。
ただし、買い切りなので、サブスクのように毎月お金を払う必要はありません。
このアプリを使用することで、iPhone純正のアプリアイコン配置では不可能な「5×5」や「2×5」などの配置が可能になります。
ただアイコンを配置するよりもミニマルな印象をもたせることができるようになります。
無いアイコンは「ICOOON MONO」と「Canva」で作ってしまえ!


「Canva」は、ご存じの方も多いかもしれません。
バナー作成や各種SNSに適応した画像を豊富なデザインから無料で作成できる、超超超スグレモノのサイトです。
もちろん、全ての素材が無料というわけではなく、一部有料のモノもありますが無料でも十分すぎるほどの機能を持っています。
これと組み合わせて使うのが「ICOOON MONO」です。
なんと6,000を超えるアイコン素材を備えており、その全てが無料かつ商用利用が可能となっています。
これらを組み合わせて、PCでアイコンを作成しスマホに転送。
足らないアイコンのイメージアイコン画像として活用しました。
まとめ
元々は、こんなコンテストが開催されるなんて知りもしませんでした。
ただ、ぼーっとTwitterを眺めていたら、たまたまタイムラインに流れてきて、「試しに…」と思って応募したらまさかのMVP。笑
こんなこともあるんですね。
ちなみに、MVPの賞品はAmazonギフト券をいただきました。
ホーム画面の作成に約2,000円ほどかかっていたので完全にプラス収支です。
せっかくいただいたギフト券、妻や子供に使ってあげたいと思います。
合わせて読みたいオススメ記事












コメント